根据我主持和参与在线会议的体验,我会有不少地方感到不方便或者不舒服(和会议软件无关),比如以下这几个典型问题:
- 摸鱼担惊受怕:旁听时可能被突然开麦,甚至被开摄像头,导致社死事件发生
- 非主持人录制会议不方便:非主持人只能使用第三方屏幕录制软件录制会议窗口,无法直接捕获会议的声音
- PPT 演讲者视图不可用:演讲者视图会被屏幕分享,无法隐藏
关于这些问题,我有了一些简单的解决方案,所以这篇文章会介绍如何解决或者是缓解这些问题。
摸鱼担惊受怕
下载 Mic Drop App,安装成功以后,在系统状态栏中可以方便地切换 Mute/Unmute 状态,一旦设置为 Mute 状态,系统中所有 App 都无法获取麦克风的声音,这相当于是系统级禁用麦克风,这就可以消除「不小心按错开麦」「主持人将你开麦」的风险了,这时候你就可以放心的摸鱼去做别的事情了。
注意,在结束会议时,我建议最好是立即将麦克风设置为 Unmute 状态,再退出 Mic Drop。首先,麦克风处在 Mute 状态下时退出 Mic Drop,麦克风并不会自动重新启用,如果你忘了这件事,下次开会时如果你需要讲话,我估计你可能就会焦头烂额地排查很久麦克风问题了。其次,系统级地禁用麦克风,可不只是禁用电脑内建麦克风,AirPods 麦克风以及各种已连接的麦克风设备也都会被禁用,这有可能会影响到其他功能的正常使用。
至于摄像头问题,买一个 “摄像头遮挡贴” 即可解决。但是需要注意 MacBook 系列设备在合上盖子时,屏幕和键盘的间隙很小,所以尽量选择价格更贵的无残胶的厚度比较薄的遮挡贴,否则可能会损坏电脑。
非主持人录制会议
屏幕录制
谈到屏幕录制软件,大家最为常用的应该就是 OBS Studio 了。但 OBS 只能捕获自己麦克风的声音,而捕获不到会议的声音,所以就只能录个会议画面,这是最令人头疼的。关于这个问题我稍后再细说,我这里想再聊聊另外两个屏幕录制软件的可选项。
在 macOS 上,其实可以直接使用系统自带的 QuickTime Player(QTP),打开之后在菜单栏中选择「文件-新建屏幕录制」就进入录制程序了。和 OBS 一样,QTP 可以指定屏幕捕获区域,也可以指定捕获某 App 窗口,十分的方便。经过实测,QTP 默认录制 60 FPS 的原画级视频,视频质量极高。但是 QTP 的缺点是无法修改录制规格,因为录制质量高,视频文件就非常大,在录制过程中,目标文件基本是以 2~5MB/s 的速度在增长。
我个人比较常用的是 Camtasia,其实它是一个视频剪辑软件,不过它是专精于「屏幕录制素材剪辑」的。录制结束后,Camtasia 在保存视频文件的同时还会自动加入素材库,方便后续的创作。Camtasia 最为重磅的优点是,它直接支持捕获系统声音(它内置了一个音频扩展插件),在开始录制之前,直接开启 “系统声音” 即可。但在我使用 Camtasia 2020 过程中,发现它居然不支持像 OBS、QTP 那样捕获指定窗口,而是只能划定屏幕捕获区域,这是一个很大的缺点。
捕获会议声音
回到捕获会议声音的问题上来,如果你没有购买 Camtasia 的话,选择使用 OBS 或者 QTP 录屏,你就不得不配合额外的音频管理软件来创建「虚拟声音设备」,但这其实非常简单。
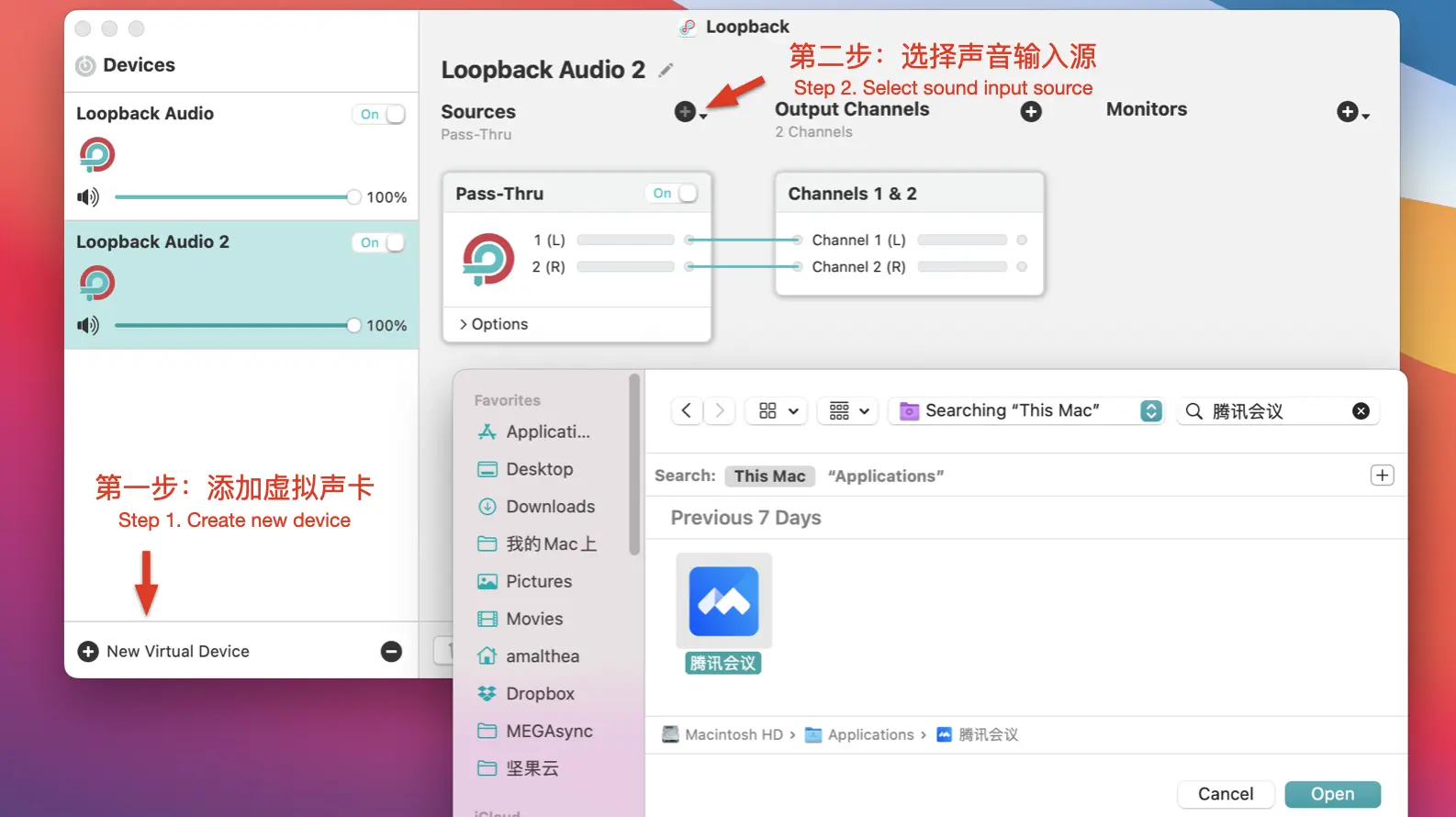
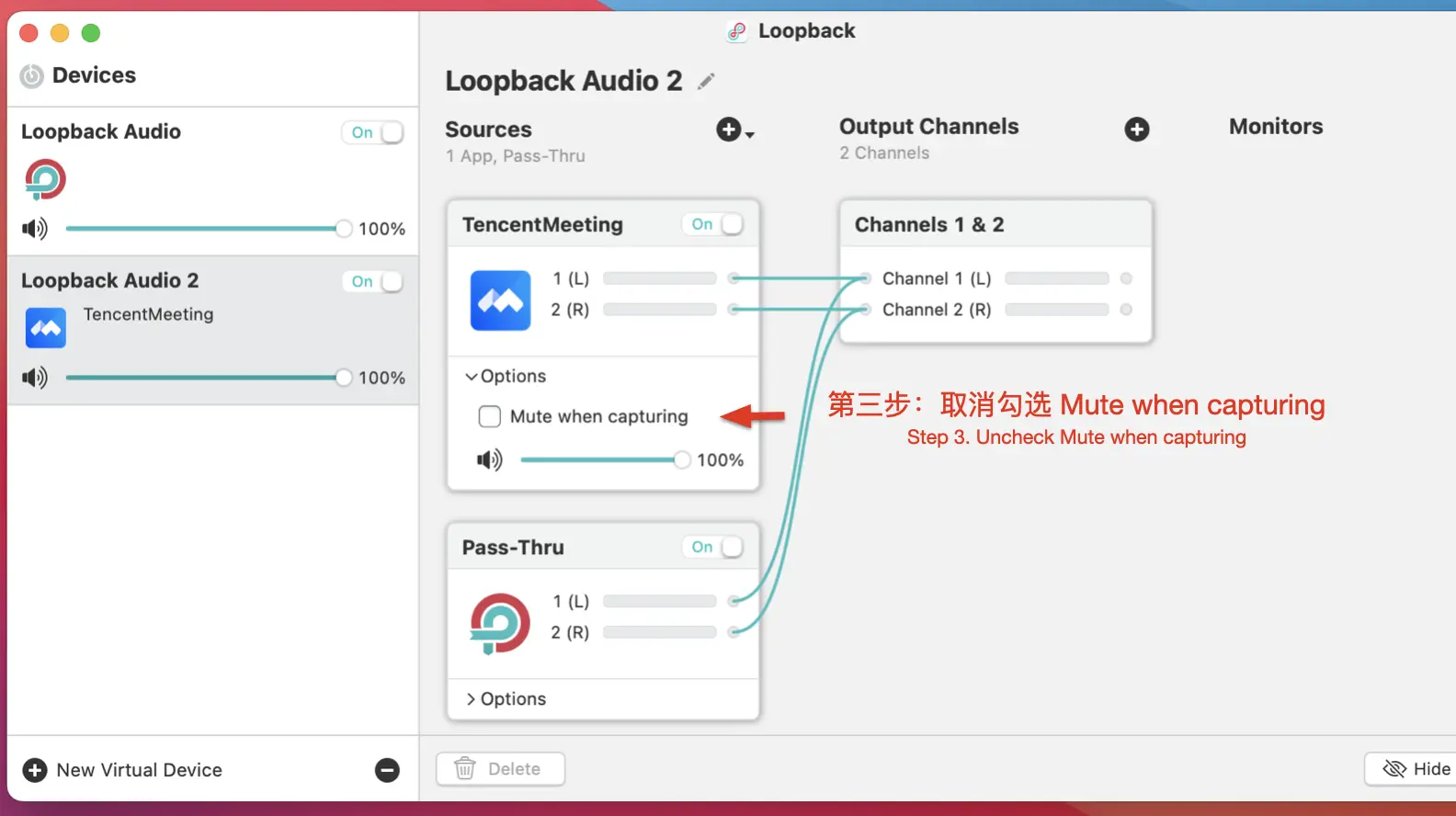
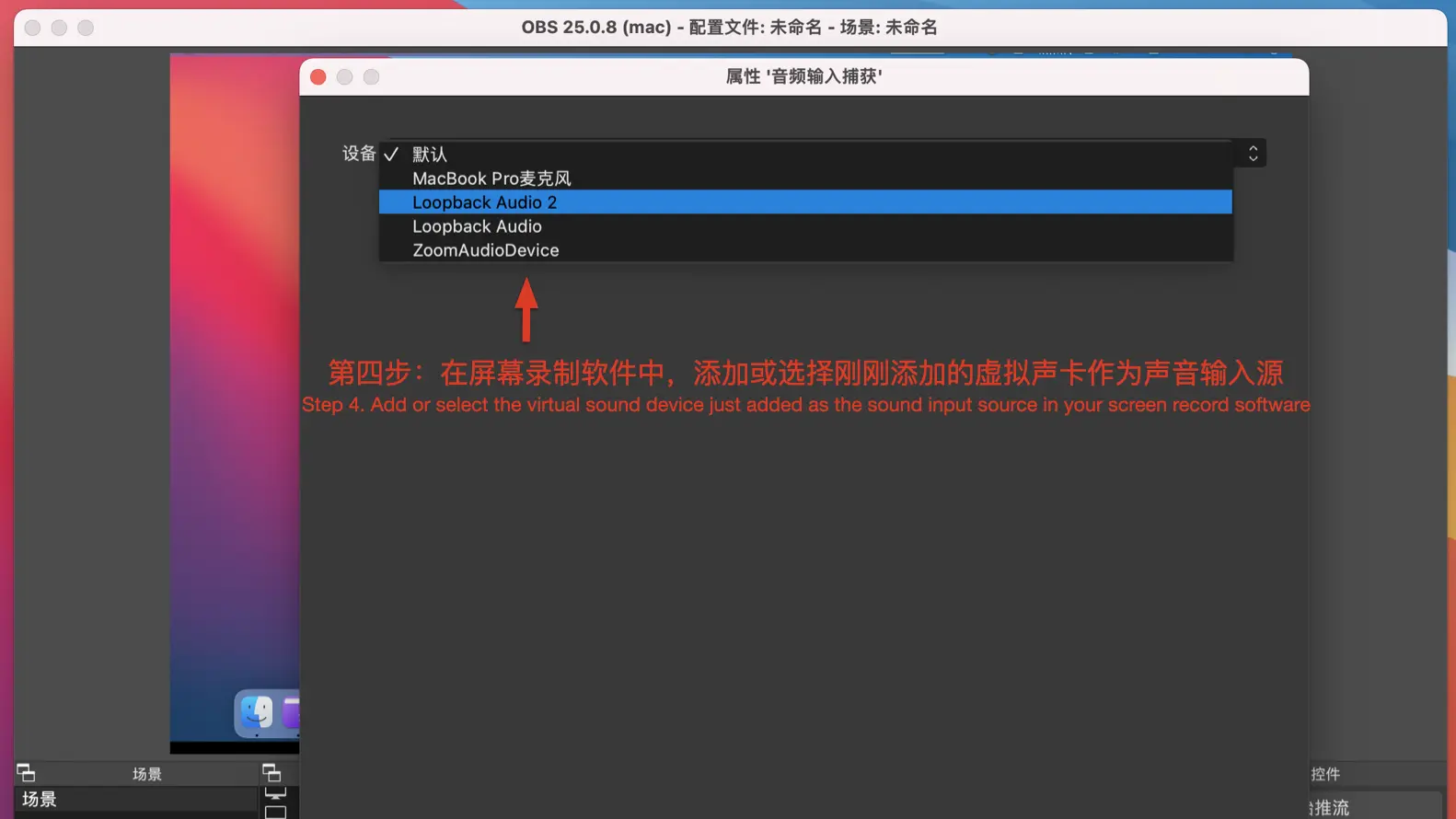
下载 Loopback,这是一个功能强大的音频路由工具,我们这里只是使用它把「某个会议 App 的声音输出」转化为「一个虚拟声音设备的输出」,然后设置录屏软件,捕获那个虚拟声音设备,这样就实现了会议 App 的声音捕获。操作方法如下图所示,十分简单。



PPT 演讲者视图
网上的方法一般都是建议「先打开演讲者视图,再选择共享窗口」,实测这个方法对我不奏效,不知道是这个方法根本不行,还是在 macOS 版会议 App 上不行,还是在我的电脑上不行。我使用这种办法在钉钉和腾讯会议上,不仅不能隐藏演讲者视图,直播分享画面还会卡住不动。我目前还没有办法可以直接解决这个问题。
所以妥协办法是:找一块副屏。MS Power Point 在开启演讲者视图后,演示视图和演讲者视图自动分居在两块屏幕上,右键还可以互换画面。
如果你有 iPad(系统版本高于 iPadOS 13)的话,可以使用随航(Sidecar)功能,让 iPad 变成 Mac(系统版本高于 macOS 10.15)的副屏,然后分享副屏的画面,这样就可以愉快地读备注了。这也是目前我在使用的方法。
